
JavaScriptのMVCフレームワークと仲間たち
JavaScriptのMVCフレームワークと仲間たち
JavaScriptでイイ感じに開発をしたいという欲求が高まってきたため、自分でフレームワークを作らずに世界の賢者たちから学びたいと思います。今回は、JavaScriptでMVCフレームワーク等を実現しているフレームワークや周辺のライブラリ、さらにはツールやユーティリティまで幅広くご紹介します。 (2012/1/17 updated)
MVCフレームワーク
- Backbone.js
- Spine.js
- JavaScriptMVC
- AngularJS
- SproutCore
- Ember.js
- YUI App Framework
- Broke.js
- Fidel.js
- Sammy.js
- KnockoutJS
- eyeballs.js
- The M Project
- Knockback
- Batman.js
- Shipyard.js
- Agility.js
ベース
CSSテンプレート
HTMLテンプレート
ユーティリティ
リファレンス
サーバーサイド
その他
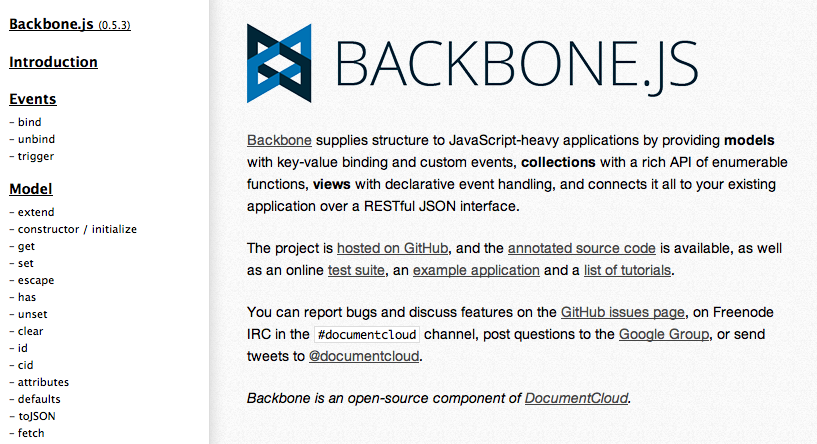
Backbone.js
Backbone.jsは、JavaScriptによる大規模なアプリケーション開発を行う際に力を発揮するMVCフレームワークです。データバインディングとカスタムイベントを備えたModel、配列情報を表すCollection、イベントをハンドリングするView、サーバーサイドのアプリケーションと連携するためのRESTful JSONなどをフレームワークとして備えています。軽量で、成熟しており、人気があります。
Classmethod.dev() Backbone.js -JavaScriptのMVCフレームワーク-
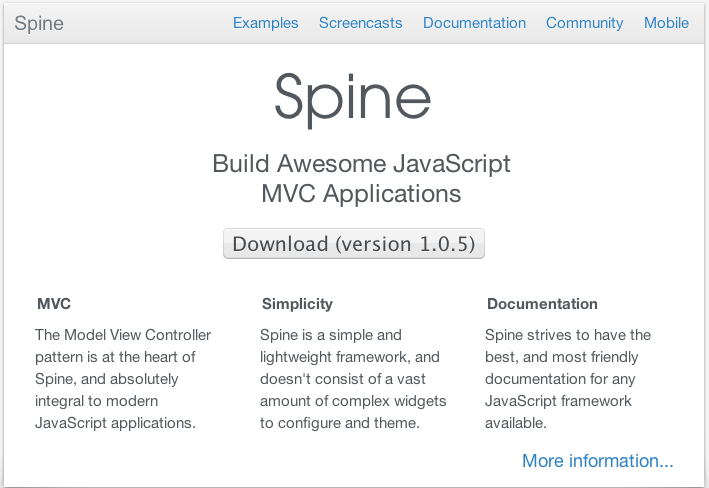
Spine.js
Spine.jsは、JavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。Backboneは背骨で、Spineは脊椎ということで、どちらの名前も体の中心に位置する大事なものという印象を受けます。次は脳幹(Brainstem)とか名前がついたのが出そうですねw。冗談はさておき、Spine.jsは、コードの品質と保守性を高めるためにCommonsJSの規約に沿っています。また、最大の特徴が、ライブラリがCoffeeScriptで書かれています。他にも、モバイル拡張向けコンポーネント、コードジェネレータ、ライブラリ依存マネージャ、サーバーなどが開発に必要なフルセットが揃っています。軽量で、簡潔で、CoffeeScript好きにはたまりませんね。
JavaScriptMVC
JavaScriptMVCは、JavaScriptによるアプリケーション開発を行うためのツールセットです。サブプロジェクトとして、jQueryのMVCとDOM拡張であるjQueryMX、JavaScriptとCSSの依存関係を管理するビルドツールのStealJS、機能と単体テストのフレームワークであるFuncUnit、ドキュメント作成エンジンのDocumentJSの4つから成り立っています。他にも、コードジェネレータ、ソース依存管理など開発を助けるツール類が揃っています。フレームワークを含む統合開発ツールと言った感じですね。
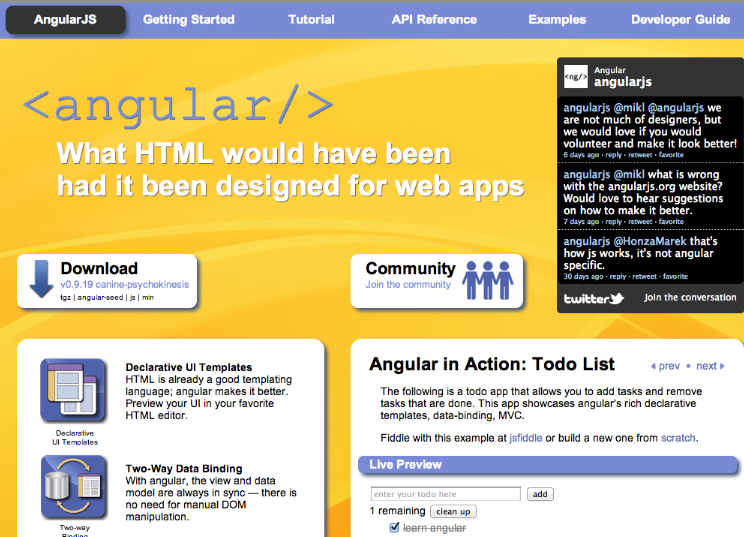
AngularJS
AngularJSは、実はMVCフレームワークではないと言ってもいいかもしれません。DOM操作やウェジットを提供するライブラリでもありません。HTML自体は静的なドキュメントですが、AngularJSを使う事で動的ドキュメントのように使う事が出来ます。デザイナーにとってはテンプレートシステムであり、デベロッパーにとってはWebアプリケーションフレームワークであり、より深いところではHTMLコンパイラーです。JSP/ASP/PHPのようなサーバーサイドでのページ生成言語と同じようにHTML内のブレースホルダを置換します。
SproutCore
SproutCoreは、JavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。モデルとビューの双方向バインディングと動的プロパティを強みとしていて、デベロッパーはデータ中心アプローチによるアプリケーション開発を行う事が出来ます。また、Handlebarsによるセマンティックテンプレートを用いて、モデルの変更時に自動的にHTMLとCSSが更新されます。そして、インメモリデータベース機能を用いてクライアントサイドによるデータの管理やクエリーを行う事が出来て、必要に応じてサーバーサイドと同期を取ります。
Ember.js
SproutCoreの開発会社であるStrobeが昨年末にFacebookに買収されました。そんなこんなで新たにEmber.jsが出来たような気がします。より軽量なフレームワークとして提供されています。SproutCoreと同じように、モデルとビューの双方向バインディングと動的プロパティを強みとしていて、デベロッパーはデータ中心アプローチによるアプリケーション開発を行う事が出来ます。また、Handlebarsによるセマンティックテンプレートを用いて、モデルの変更時に自動的にHTMLとCSSが更新されます。Ember.jsには、Enumerable APIと呼ばれる列挙型のAPIが用意されていて、Backbone.jsで言うところのCollectionを提供しています。配列の取り出し、変換、フィルタ、結合など揃っています。
YUI App Framework
YUI App Frameworkは、Yahoo UI LibraryのYUIが提供していて、1ページもののJavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。主にモデル、モデルリスト、ビュー、コントローラーから成り立っています。URLベースのルーティング、データバインディング、サーバー同期などを提供しています。Backbone.jsと似ていますが、大きな違いとしては、YUIの強力なコンポーネント群をそのまま使える事です。
Broke.js
Broke.jsは、JavaScript上で動くDjango Web Frameworkの移植版です。Djangoの特徴でもある、MTV(モデル、テンプレート、ビュー)パターン、O/Rマッピング、URL解決、アプリの分離、同じことを繰り返さない(DRY)哲学、プロジェクト設定、軽量なテンプレートエンジンなどがこれに当たります。
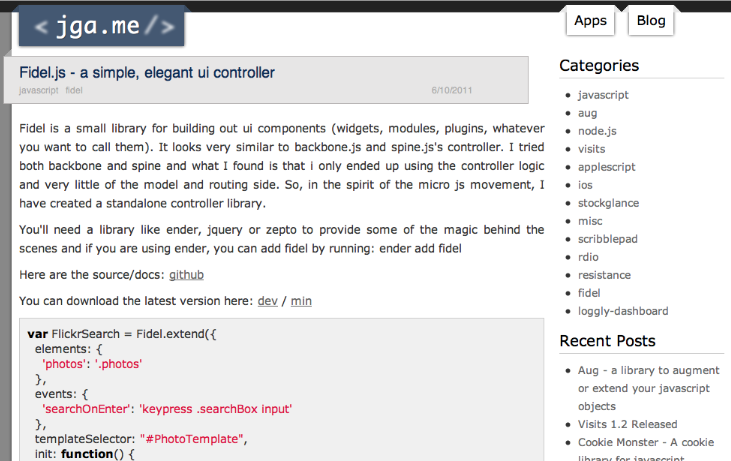
Fidel.js
Fidel.jsは小さなライブラリーで、Backbone.jsとSpine.jsのコントローラーを参考にして作られています。とても小さなものとするために、コントローラーを1つ限定にしています。依存するライブラリーとして、jQuery、zepto.js、Ender.jsなどがあります。jQueryはフルスタックで、zepto.jsはjQueryのモバイル限定軽量版、Ender.jsは使う機能を選択してソースを吐き出します。有名フレームワークの良いところ取りで軽量化が今の流行のようですね。
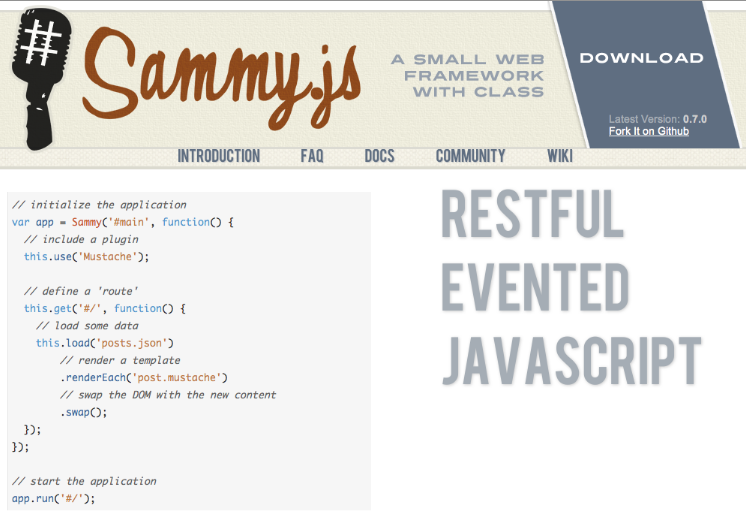
Sammy.js
Sammy.jsは、URLによるルーティングとコントローラーを提供するjQueryのプラグインです。RubyのSinatraという軽量Webアプリケーションフレームワークを参考にしているようです。モデルやビューは提供していませんので単体ではMVCフレームワークとは言えないですね。他と組み合わせて使うと良さそうですので念のためご紹介しました。
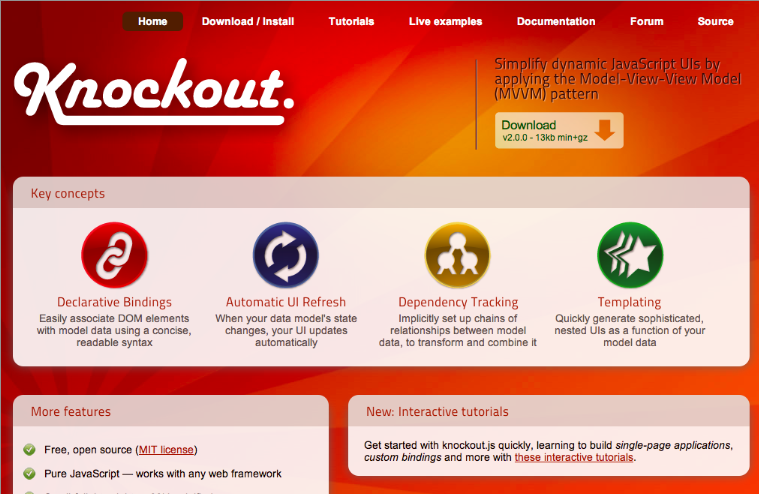
KnockoutJS
KnockoutJSは、MVVM(モデル、ビュー、ビューモデル)形式のWebアプリケーションフレームワークです。特徴として、データバインディング、UI の自動更新、テンプレート、リストコントロール、依存性の解決などが挙げられます。
eyeballs.js
eyeballs.jsは、JavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。特徴として、非イベント型のハンドリングのためのモデル実装、ハッシュタグベースのナビゲーションで戻るボタン対応のルーティング、規約ベースの高速な開発、オフラインWebアプリケーション対応などが挙げられます。HTML5のlocal storageを使ったスタンドアドンアプリケーションを開発するAPIも用意れています。テンプレートエンジンのmustache.js、jQueryなどと合わせて使います。この他には、Ruby on Railsにインスパイアされた、コードジェネレータなどがあります。
The M Project
The M Projectは、JavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。特徴として、HTML5とスマホに特化、オフラインサポート(cache manifest生成)、リッチなUI、データプロバイダー(ローカルとリモート用)、国際化、NodeJSベースのビルドツール(Espresso)などが挙げられます。The M Projectは、jQuery、jQuery Mobile、Underscore.jsなどを利用しています。また、MVCフレームワークであるSproutCoreや、O/Rマッパーのpersistencejsを参考にしています。
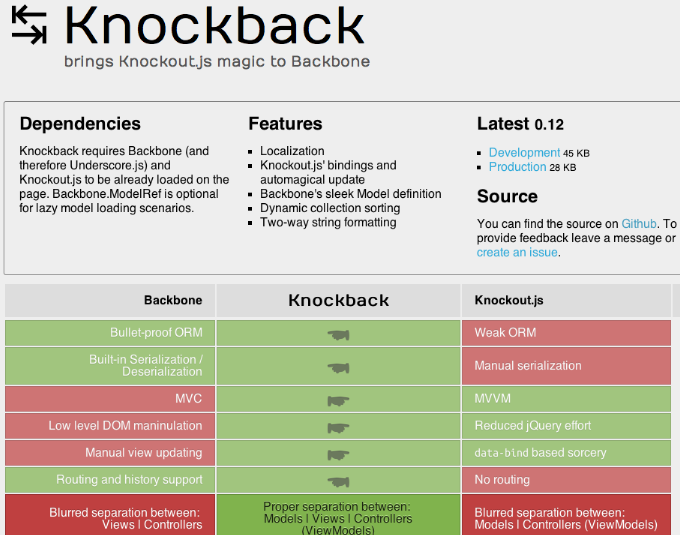
Knockback
Knockbackは、その名の通りKnockout.jsとBackbone.jsの良いところ取りのMVCフレームワークです。作者は、Backbone.jsのModelとCollectionが気に入っていて、brunchというフレームワークを使って開発していたそうです。再利用を考えてMixin.jsを記述したらビューのコーディングがとても遅かった。同僚はSproutCoreを提案したそうですが、やっぱりBoackboneが良かったと。そこで、ビュー部分の問題を解決するためにKnockoutJSを発見して新しいフレームワークを作りました。Backbone.jsから取り入れたのは、O/Rマッピング、シリアライゼーション、ルーティング、戻るボタン対応などです。Knockout.jsnから取り入れたのは、MVVM(モデル、ビュー、ビューモデル)、軽量DOM操作、データバインディングなどです。また、Knockbackならではの機能として、遅延ローディング、動的な配列ソーティング、ビュー間の状態同期、国際化などが挙げられます。
Batman.js
Batman.jsは、JavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。特徴は、データバインディング、ルーティング、テンプレートなしのピュアなHTML、規約重視、node.jsによるツールセットです。RailsにインスパイアされたAPI群やコードジェネレータがあります。ソースの記述には、JavaScriptまたはCoffeeScriptを用いることができます。
Shipyard.js
Shipyard.jsは、JavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。MooToolsから大きくインスパイアされています。CommonJSのモジュール記述を行っています。DryIceを使って1つのJSファイルにできます。特徴として、開発時やデプロイ時に依存関係を気にせずにコードを記述できます。nodeテストランナーを使って簡単にテストできます。ビルドスクリプトにJavaScriptを用いますので他の言語に依存しません。モデルはDjangoライクのフィールドで、ビューとモデルのバインディングも容易です。
Agility.js
Agility.jsは、JavaScriptによるアプリケーション開発を行う際に力を発揮するMVCフレームワークです。他のフレームワーク(Backbone.js、SproutCore、Knockout.js等)に依存せずに軽量でメンテナンス性と再利用性の高いコード記述を提供します。主に、jQueryなどと合わせて使う事を想定しています。特徴として、モデルとビューの双方向バインディング、コントローラーとイベントのバインディング、自身のオブジェクトに対する自動プロキシ、シンプルなMVCパターンなどです。とにかく基本に忠実にシンプルに書きたい方には向いているかもしれません。
jQuery
jQueryは、、、説明不要ですね。世界で最も使われているJavaScriptライブラリです。jQuery上に構築されたフレームワークが多数ありますし、プラグインを簡単に作れるため有用な派生ライブラリが無数にあります。スマホ向けにはjQuery Mobileがあり、デファクトスタンダードになりつつあります。デザイナーにもデベロッパーにも学習必須です。
Dojo
Dojoは、ブラウザーでリッチなUIを開発するためのJavaScriptのフレームワークやツール群です。特徴として、DOM操作、CSS操作、イベントハンドリング、アニメーション、Ajax、クラス定義などを定めたDojo Base、拡張アニメーション、I/O、データ定義、ドラッグ&ドロップなどを定めたDojo Core、テーマ、カスタマイズ可能なリッチなUI、国際化などを定めたDijit、音声、ビデオ、チャート、配列、フォーム、グリッドなどの拡張機能を定めたDojoX、その他、ビルドシステムやテストフレームワークなどフルスタックで用意されています。歴史のあるフレームワークですので、様々な仕組みとの連携など情報も豊富です。公式ホームページではMVCで開発する方法も紹介されています。
Data Modeling for MVC Applications
Prototype.js
Prototype.jsは、簡単に動的なWebサイトを作るためのJavaScriptフレームワークです。現在のJavaScript祭りは、すべてここから始まったのではないでしょうか。Ajax、DOM操作、JSON操作、クラス定義など、今ではどのフレームワークでも当たり前の機能です。
YUI Library
YUI Libraryは、リッチでインタラクティブなUIを作るために、JavaScriptとCSSで書かれたユーティリティやコントロール群です。DOM操作、Ajax、UIエフェクトなどの基本的なモジュールをはじめ、キャッシュ、キュー、SWF操作など実用的なモジュールが多数用意されています。他にも、JavaScriptやCSSを圧縮するYUI Compressor、APIドキュメント生成ツールのYUI Docなどのツールもあります。YUIを管理しているYahoo Developer Networkでは、サイトパフォーマンス計測のYSlow、大規模データの分散処理を行うHadoopなどが生まれています。
MooTools
MooToolsは、上級JavaScriptデベロッパー向けに開発された、オブジェクト指向なJavaScriptのフレームワークです。特徴として、DOM操作、ネイティブJavaScript拡張、Ajax通信、モジュール型などです。jQueryと比較されることが多いようです。
ExtJS
ExtJSは、ブラウザーでリッチなUIを開発するためのJavaScriptのフレームワークやツール群です。特徴として、高機能でカスタマイズ可能なGUI部品、オブジェクト指向のデザインパターンに沿った拡張可能なコンポーネントモデル、サーバーとのオブジェクトリモーティング通信、履歴管理などがあります。スマホ向けには、Sencha TouchというJavaScriptのフレームワークを持っていて、開発ツールやデザインツールなどフルスタックの開発環境を提供しています。
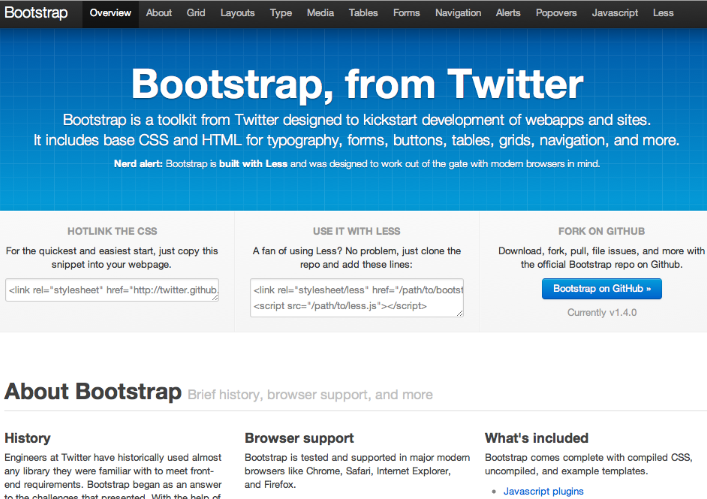
Bootstrap
Bootstrapは、MVCフレームワークではありません。初級デザイナーや普通のプログラマーがビューを開発する際にいつも困るレイアウトに関してBootstrapを使えば簡単に扱えます。特徴は、グリッドシステム、レイアウト管理、タイポグラフィ、メディア、テーブル、フォーム、ナビゲーション、アラート/エラー表示、ポップアップ表示などです。ExtJSほど高機能ではなさそうですがCSSのみで指定できるため使い勝手はとても良さそうです。Bootstrapは、動的CSS言語のLessを用いていますので、ソースの中でLessを利用することも可能です。MVCフレームワークのビューとして使ってはいかがでしょうか。

Fbootstrapp
Fbootstrappとは、MVCフレームワークではありません。BootstrapのFacebook版です。iframeによるFacebookアプリを簡単に作る事が出来ます。特徴は、グリッドシステム、レイアウト管理、タイポグラフィ、メディア、テーブル、フォーム、ナビゲーション、アラート/エラー表示、ポップアップ表示などです。Bootstrapの作者が作っていますw
Blueprint
Blueprintは、開発時間を減らすためのCSSのフレームワークです。特徴として、簡単なグリッドの記述、タイポグラフィ、フォーム、タブ、ボタン、便利なプラグイン、印刷用のスタイルシートなどが挙げられます。レイアウトエディターやコードジェネレータなどのツールも揃っています。
Mustache.js
Mustache.jsは、ロジックレスでテンプレートを記述するMustacheのJavaScript実装です。テンプレートには、HTML、設定ファイル、ソースコードなどあらゆる場所で用いることができます。このロジックレスとは、if/else、forループなどのスクリプトを記述せずにタグのみで記述します。このタグに値が入ります。Mustache.jsはTwitterでも使われているライブラリです。
Hogan.js
Hogan.jsは、Mustacheで記述されたテンプレートをコンパイルするツールです。Twitter社によって作られました。Hogan.jsは、スキャニング、構文解析、コード生成の3つのプロセスによって成り立っています。Mustache.jsは、実行時にMustache形式に変換されるため時間が掛かりますが、Hogan.jsによってコンパイルされたものはHoganTemplateオブジェクトになり高速動作します。Mustache.jsによるテンプレート機能を使っている人には必須のツールとなりそうですね。
Handlebars.js
Handlebars.jsは、Mustache.jsの拡張です。Handlebars.jsは、Hogan.jsのようにプリコンパイルすることができますので高速に動作します。多機能さではHandlebars.jsのほうが上のようですが、Twitter社のHogan.jsも捨てがたいですねw
Underscore.js
Underscore.jsは、JavaScriptのネイティブオブジェクトを拡張するライブラリです。Collection、Array、Object、Functionなどを拡張します。特徴は、非常に多くのヘルパー関数を持っていることです。MVCフレームワークであるBackbone.jsのベースに使われています。JavaScriptを用いたプログラミングをするときにはマストなアイテムです。
Sugar.js
Sugar.jsは、JavaScriptのネイティブオブジェクトを拡張するライブラリです。Array、String、Number、Date、Object、Function、RegExpなどを拡張します。特徴は、日本語を含む2バイト文字に対する拡張です。例えば、'こんにちは'.hasHiragana();とか、Date.create('先週金曜日','ja');など、胸キュンなメソッドが盛りだくさんです。Underscore.jsと一緒に使う事が出来ます。
TodoMVC
TodoMVCは、MVCフレームワークではありません。フレームワーク比較サイトとでも言いましょうか。たくさんMVCフレームワークを調べていると実際にソースを比較しないと良さが分からないということがあります。そんなときにこのTodoMVCを活用しましょう。これは、Todoを管理する簡単なアプリを様々なMVCフレームワークで実装して公開しようという試みです。Ember.js (SproutCore 2.0)、JavaScriptMVC、Backbone.js、Spine.js、Sammy.js、Knockback.js、KnockoutJS、YUILibrary、AngularJS、Broke.js、Fidel.jsなどのTodoアプリが公開されています。
HTML5 Boilerplate
HTML5 Boilerplateは、HTML5を使ったアプリケーションを記述する際のお作法をマスターするサイトです。Boilerplateの意味が「文例集」ですので名が体を表していますね。ここに出てくる文例集は、とりあえずブランクなページではなく、実践的で高度な内容が含まれています。例えば、別ドメインの名前解決をいつ行うかなや、HTMLタグの宣言などです。とくかく高速に動くHTML5を作りたい方は一通り見てみてはいかがでしょうか。index.html、style.css、plugins.js、script.js、robots.txt、humans.txt、.htaccessなどのテンプレートが用意されています。
CommonJS
CommonJSは、JavaScriptでアプリケーションを作る際の標準仕様の集まりです。JavaScriptそのものの標準仕様書ではブラウザーベースのアプリケーションを容易に開発するためのオブジェクトに関するAPI群が定義されています。しかし、サーバーサイドなど多岐に渡るプラットフォームで動く標準のライブラリが定義されていません。そこで、CommonJSでは、標準仕様としてCommonJS API群を用意し、サーバーサイド、コマンドライン、デスクトップGUIアプリ、ハイブリッドアプリ(TitaniumやAdobe AIR)等の異なる環境で動くようにして、CommonJS準拠としてJavaScriptを記述できるように定めました。
EaselJS
script.aculo.us
Raphaël
Rhino
Rhinoは、すべてがJavaで記述されたJavaScriptのオープンソース実装です。JVM上で動作します。一般的にはJavaアプリケーション環境へ組み込まれてスクリプトの記述が可能になります。JDK6ではデフォルトのJavaScriptエンジンとして組み込まれています。いわゆるWebブラウザで使われるJavaScriptはHTMLに対する操作が出来ますが、Rhinoはコア部分を実装したものですのでHTML操作などのAPIは含んでいません。特徴としてJavaScript 1.6のすべての機能を持っている、Javaを直接スクリプト記述できる、シェル、コンパイラ、デバッガ等です。
GWT
GWT(Google Web Toolkit)は、Java言語を用いて複雑かつ高いパフォーマンスのJavaScriptフロントエンドアプリケーションを素早く作成し管理できます。Google Plugin for Eclipseを使用するとさらに便利です。特徴として、RPC通信、JavaScriptの最適化、再利用UIコンポーネント、他のライブラリの利用、戻るボタンと履歴サポート、国際化、Eclipseなど慣れた開発環境の利用、JUnitによるテスト等です。なぜサーバーサイド側でJavaを記述してJavaScriptを生成するかというと、Webアプリケーションの作成では画面側でエラーが発生しやすく、90%の労力をブラウザ固有の動作に対応することになります。これに加えて、JavaScriptの大規模なコード量や、Ajaxコンポーネントの作成、再利用、管理等は困難を極めます。これらを解決する手段のひとつがGWTです。
Node.js
Node.jsは、GoogleのオープンソースChromeのJavaScriptエンジンであるV8上で動くプラットフォームです。特徴として、高速な開発、スケーラブルなネットワークアプリケーション、イベントドリブン、ノンブロッキングI/Oで軽量かつ効率的、リアルタイムアプリケーション用のデバイス向けに大量データが配信等です。Node.jsは、一般的なOSのスレッドを用いた同時実行モデルとは対照的です。イベントループモデルでメモリー使用効率が良く、デッドロックを心配する必要はありません。1プロセスで動くイベントループではありますが、ノンブロッキングのため高速です。1プロセスで動作するため、アクセス数が増えるとプロセス数が足りなくなるスレッドモデルのC10K問題を解決します。
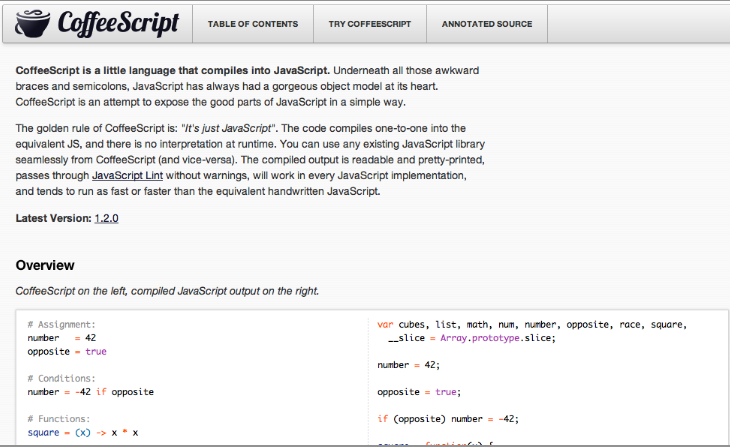
CoffeeScript
CoffeeScriptは、JavaScriptに変換される小さな言語です。簡単な記述でJavaScriptの良いところを使えるようにします。CoffeeScriptからJavaScriptを呼び出す事ができ、その逆もできます。コンパイルされたコードは見やすく、JavaScriptのコードチェックツールをパスして警告など出ません。また、出力されたコードはエンジニアが手書きで書いたものよりも高速または同等の動作をします。特徴として、関数定義、オブジェクトや配列の定義、構文スコープ、安全変数、条件式、...表記、ループと内包、配列のスライス/レンジ、return表現、演算子とエイリアス、論理演算子、クラス定義、多態性、スーパークラス、分割代入、関数バインディング、埋め込みJavaScript、Switch/When/Else、Try/Catch/Finally、連結比較、Rubyスタイルの文字列補間、拡張正規表現、ビルドファイル(Cake)、スクリプトタグ、等々です。私は、クラス定義が特に気に入っています。
Respond.js
Respond.jsは、CSS3 Media Queryを高速に行うための軽量なライブラリです。特徴として、CSS3に対応していないブラウザ(IE6-8な等)にも対応していることです。PC、タブレット、スマホ向けに1つのコンテンツを用意してブラウザのページサイズや種類に合わせてレイアウトを変更するなどが実現できます。ちなみに、Classmethod.dev()はCSS3 Media Query対応です。スマホでもご覧ください。
RequireJS
RequireJSは、JavaScriptによるモジュールローダーです。これはブラウザ向けに最適化されていますが、NodeやRhinoなど他のプラットフォームでも用いることができます。RequireJSをモジュールの読み込みに使う事によって、速度とコード品質を上げることができます。モジュール化することでカプセル化することができ、単体テストが容易になり、モジュールの依存性を管理することができるようになります。RequireJSは、CommonJSのモジュール規約であるAMD(Asynchronous Module Definition)に沿った実装となっています。jQuery、Node、Dojoなどの他のツールやフレームワークと合わせて使うことができます。
Juicer
Juicerは、複数のJavaScriptファイルやCSSファイルの依存関係を解決し、マージして、最小化するコマンドラインツールです。最適なパフォーマンスを出すためにはリクエスト回数やデータサイズが小さいことが大事で、Juicerはこれらを解決します。最小化には、YUI CompressorやJsLintを用います。前述のRequireJSは、モジュール毎に開発を進めることができ、メンテナンス性やコード品質を保つ事が出来ますが、ファイルが大量に出来てしまい、実際のシステムで大量に読み込もうとするとパフォーマンス低下に繋がります。そこで、Juicerと組み合わせる事により、開発時はモジュール化、利用時は1ファイルにまとめるなど実現できます。
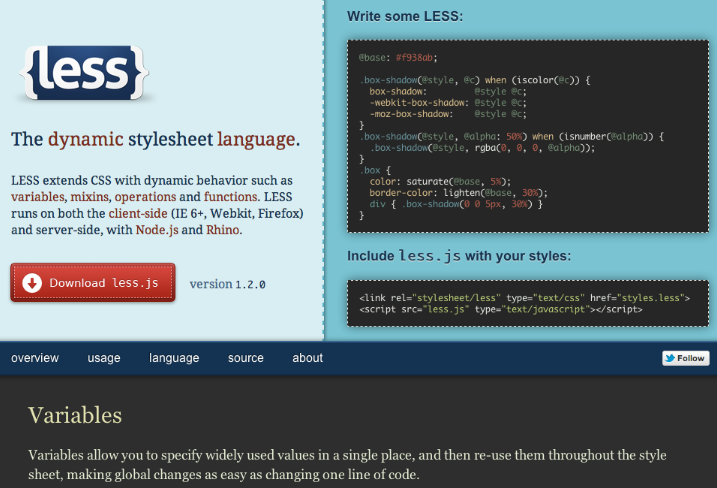
Less.js
Less.jsは、CSSを拡張して変数定義、mixin、演算子、関数など動的なビヘイビアを実現します。Less.jsは、クライアントサイド(ブラウザ)でもサーバーサイド(Node.js,Rhino)でも動きます。この他に特徴として、パラメーター付きmixin、パターンマッチング、ガード表現(不等式、is演算子)、ネストされたルール、カラー関数、数学関数、ネームスペース、スコープ、コメント、インポート、エスケープ表現、プレイスホルダー、JavaScript演算など多くの機能を持っています。
Persistence.js
Persistence.jsは、JavaScriptによる非同期のオブジェクトデータベースマッパーです。データベースの実装とは独立していて、抽象的なアクセスを実現しています。クライアントサイドでは、HTML5 WebSQL databaseへのアクセス、サーバーサイドでは、node.jsを使ったMySQLやSQLiteへのアクセス、Rhinoを使ったAppEngineへのアクセスなどです。Persistence.jsには、プラグインがいくつかあります。全文検索プラグイン、データマイグレーションプラグイン、リモートサーバーとの同期プラグイン、jQuery/jQueryMobileプラグインです。インメモリで動作するHTML5 localStorageをも用いれば最も高速に動きますが永続化されませんので一時記憶として使うことに適していると思います。
KeyboardJS
KeyboardJSは、キーボードイベントをハンドルするライブラリです。複数のキーボード同時押しなどに対応していて、イベントに合わせたハンドラを記述することができます。AMDモジュールとして提供されているため、RequireJSを使った非同期読み込みが可能です。ロケールを追加することも可能です。キーボードによるショートカットを使ったアプリケーションを作る際には重宝しそうですね。
Socket.IO
Socket.IOは、ブラウザやモバイルデバイスでリアルタイムなアプリケーションを構築できるJavaScriptライブラリです。複数の通信メカニズム(プッシュ、ポーリング等)を持っているため、環境に合わせて作り直す必要がありません。クライアントサイド、サーバーサイド共にモジュールを読み込むだけですぐに使うことが出来ます。サーバーサイドには、Node.js、Java、Ruby、Perl、Flash等を使うことが出来ます。Socket.IO内で使われているWebSocketプロトコルはそろそろ標準化されますので、様々なフレームワークで対応が進むと思われます。そのときには、Socket.IOがより活躍するはずです。
Express.js
Express.jsは、サーバーサイドJavaScriptを使ってとっても早くWebアプリケーションを開発するフレームワークです。node.jsとミドルウェア層のConnectの上に構築されています。特徴として、強力なルーティング、リダイレクトヘルパー、動的WEBヘルパー、アプリケーションレベルビュー設定、コンテンツ交換、アプリケーションマウント、高いパフォーマンス、部分描画、環境設定、セッションベースの通知、Connect内蔵、高速なアプリ生成のためのExecutable、高いテストカバレッジ等があります。Connectの特徴は、セッション、キャッシュAPI、MIMEヘルパー、ETag、永続化更新通知、クッキー、JSON-RPC、ロギング等です。
まとめ
様々なJavaScriptフレークワークを調べることで分かった事があります。Python(Django)、Ruby(Sinatra)などのサーバーサイド言語から良いところ取りをしている点、Flex、Silverlightなどのクライアントサイド言語から良いところ取りをしている点、jQuery、Backbone.jsなどのメジャーで成熟しているフレームワークから良いところ取りをしている点、とにかく軽量化を試みている点などです。じゃあ、最終的にどれを使おうかなと悩む訳ですが、いくつかの制約(ブラウザ、モバイル向け、HTML5向け等)を念頭におきつつ選択すればよいのかなと思います。また、1つ選択してしまったからといって他のフレームワークを無視することは大変もったいないです。様々なフレームワークを見ながらインスパイア出来ればベターだと思っています。賢者の知恵を拝借せずに自力のみでオレオレフレームワークを作るのはオススメしませんw。世界の賢者たちのJavaScriptフレームワークを試しまくって、フレームワークの達人を目指そう!























































![[Transcribe] 動画内でしゃべった言葉をテキスト検索可能にする](https://images.ctfassets.net/ct0aopd36mqt/wp-thumbnail-cd051e80347b7e8a807fef242f24e718/ccaa2ddf9bcf8223013f2ee1cc04ed9a/amazon-transcribe)
